
¿Cómo sabe que una página (o cualquier elemento de esa página) se desplaza? Bueno, si tiene una barra de desplazamiento, es una buena indicación. Es posible que todavía tenga que discutir con su cliente sobre “el pliegue” o lo que sea, pero no creo que nadie esté confundido sobre lo que es una barra de desplazamiento o lo que indica.
Pero digamos que no hay barra de desplazamiento. Eso es muy común. macOS oculta las barras de desplazamiento de forma predeterminada y solo las muestra durante el desplazamiento. La mayoría de los navegadores móviles no tienen barras de desplazamiento, incluso si intenta forzarlas con algo como overflow: scroll;.
¿Por qué importa esto? Si no sabe que un área es desplazable, es posible que se pierda contenido o funcionalidad importante.
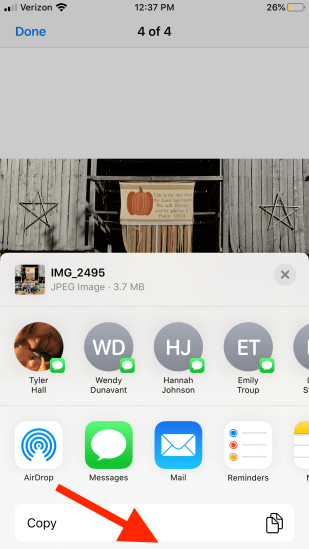
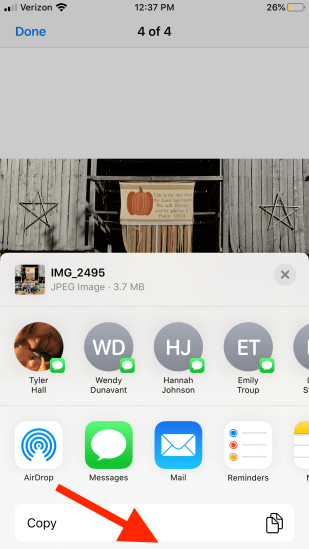
A menudo pienso en la historia Perfectly Cropped de Tyler Hall. Hay una pantalla en iOS que tiene una funcionalidad importante a la que debe desplazarse hacia abajo, pero no hay ningún indicador de que pueda desplazarse allí.

El resultado de eso fue que la madre de Tyler, literalmente, no podía encontrar la funcionalidad a la que estaba acostumbrada. No es bueno.
Hay una forma elaborada de detectar barras de desplazamiento visibles y obligarlas a que sean visibles, pero algo sobre eso me molesta. No respeta la preferencia de un usuario (asumiendo que es la preferencia del usuario), requiere pruebas de manipulación DOM y usa CSS con prefijo del proveedor (que probablemente vivirá mucho tiempo, pero se ha estandarizado ahora, por lo que tal vez no para siempre).
Disfruto de estos enfoques y de Chris Smith y su pensamiento:
Mis favoritas son las técnicas basadas en sombras. Para mí, una sombra insertada es un indicador muy claro, ya que hace que parezca que el contenido fluye por debajo y la sombra sigue un borde que, como una pista, puede desplazarse en esa dirección. Además, tienes el control de CSS allí, así que creo que podría coincidir con cualquier situación de interfaz de usuario en la que te encuentres con bastante facilidad.
Sin embargo, se debe saber que se puede hacer completamente en CSS, no en JavaScript, y es uno de los grandes trucos de CSS.